Urban Vogue
A modern e-commerce platform for a fashion brand with a focus on urban streetwear and contemporary styles.

What is Urban Vogue?
Urban Vogue is a modern e-commerce platform designed for fashion-forward consumers looking for the latest in urban streetwear and contemporary styles.
Urban Vogue combines cutting-edge web design with intuitive e-commerce functionality to create a seamless shopping experience. The platform showcases a curated collection of urban streetwear, accessories, and footwear from both established and emerging designers.
With a focus on visual storytelling and user experience, Urban Vogue aims to bridge the gap between online shopping and the in-store experience. The website features high-quality product photography, detailed size guides, and personalized recommendations to help customers find exactly what they're looking for.
Seamless Shopping
Intuitive cart and checkout process
Advanced Filtering
Find products with precision
Wishlist Functionality
Save favorites for later
User Accounts
Personalized shopping experience
Problem
Many fashion e-commerce sites struggle with balancing aesthetic appeal and functionality. Users often face challenges with navigation, product discovery, and checkout processes that are either too complex or lack important features. Additionally, many sites fail to effectively showcase the unique style and brand identity that sets them apart in the competitive fashion market.
Solution
Urban Vogue addresses these challenges with a design that balances visual impact with intuitive user experience. The platform features a streamlined navigation system, advanced filtering options, and a simplified checkout process. The design emphasizes high-quality product imagery while maintaining fast load times, and incorporates personalization features that help users discover products that match their style preferences.
Design Process
My design process for Urban Vogue focused on creating a visually striking yet highly functional e-commerce experience. I aimed to balance the brand's fashion-forward identity with user-friendly shopping features.
Research & Discovery
I conducted extensive research on fashion e-commerce trends, analyzing competitors like PacSun, Urban Outfitters, and ASOS. I performed thorough market analysis and competitive benchmarking to understand current shopping patterns, pain points, and user preferences. This research revealed key opportunities to improve product discovery and streamline the checkout process.
Strategy & Information Architecture
Based on research insights, I developed a comprehensive site structure that prioritized intuitive navigation and product discovery. I created user personas and journey maps to guide the design process, ensuring that the site would meet the needs of different user types, from trend-conscious browsers to purpose-driven shoppers.
Wireframing & Prototyping
I created low-fidelity wireframes for key pages and user flows, focusing on the product listing, product detail, cart, and checkout processes. These wireframes were refined into interactive prototypes that allowed for early usability testing. Feedback from these tests informed several iterations, particularly improving the filtering system and checkout flow.
Visual Design & Development
I developed a visual design system that reflected Urban Vogue's brand identity—modern, bold, and fashion-forward. The high-fidelity designs incorporated a carefully selected color palette, typography, and UI components that balanced aesthetic appeal with usability. I worked closely with developers to ensure the design was implemented with attention to detail and performance.
Design Principles
Frictionless Shopping
Removing barriers between discovery and purchase
Visual Impact
Showcasing products with striking imagery
Intuitive Discovery
Making it easy to find relevant products
Personalization
Tailoring the experience to individual preferences
User Flows
I designed intuitive user flows to ensure that shopping tasks could be completed with minimal friction. The focus was on creating experiences that feel engaging while remaining straightforward and efficient.
Key Considerations
- Minimize steps to purchase
- Provide clear product information
- Enable easy navigation between categories
- Streamline checkout process
Product Discovery & Purchase Flow
This flow guides users from browsing to purchase completion. The design emphasizes visual product discovery with intuitive filtering options, detailed product pages, and a streamlined checkout process to minimize cart abandonment.
Checkout & Payment Flow
The checkout flow is designed to be efficient and reassuring. It includes clear progress indicators, address validation, secure payment options, and order confirmation. The design minimizes form fields and provides helpful validation to reduce errors and frustration.
Typography & Colors
Typography
Jomolhari
Primary FontThe quick brown fox jumps over the lazy dog
The quick brown fox jumps over the lazy dog
The quick brown fox jumps over the lazy dog. This font is used for body text and longer paragraphs to ensure readability.
Josefin Sans
Secondary FontThe quick brown fox jumps over the lazy dog
The quick brown fox jumps over the lazy dog
The quick brown fox jumps over the lazy dog. This font is used for navigation, buttons, and UI elements to create a modern contrast with the serif headings.
Color Palette
Accessibility Considerations
All color combinations in the Urban Vogue website meet WCAG 2.1 AA standards for contrast ratio. The black (#000000) and gold (#C7B93F) combination has a contrast ratio of 8.1:1, exceeding the minimum requirement for large text.
UI Design Results
The final UI design for Urban Vogue balances visual impact with usability. I created an interface that showcases products beautifully while providing intuitive navigation and shopping features.
Homepage

Product Page

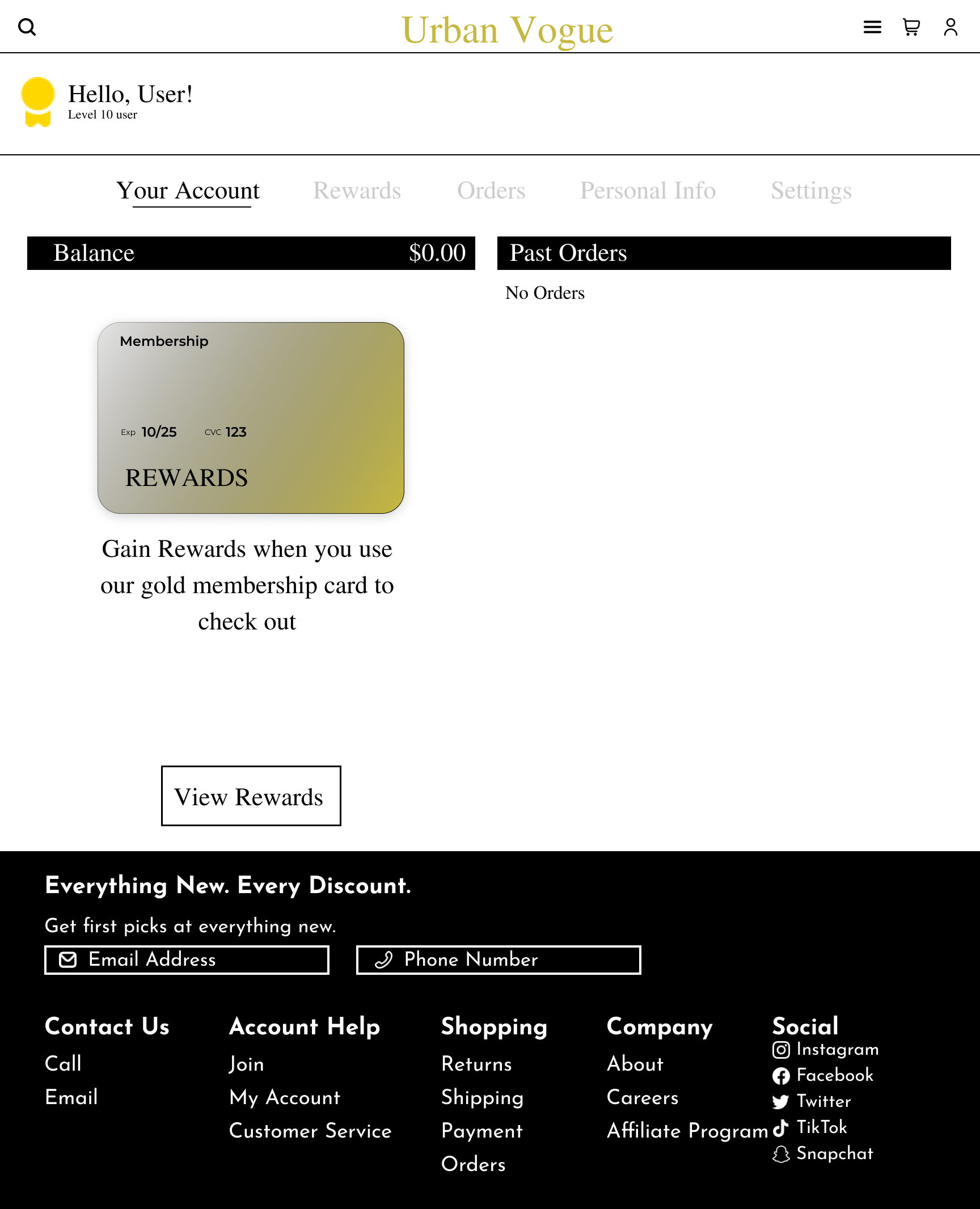
Profile

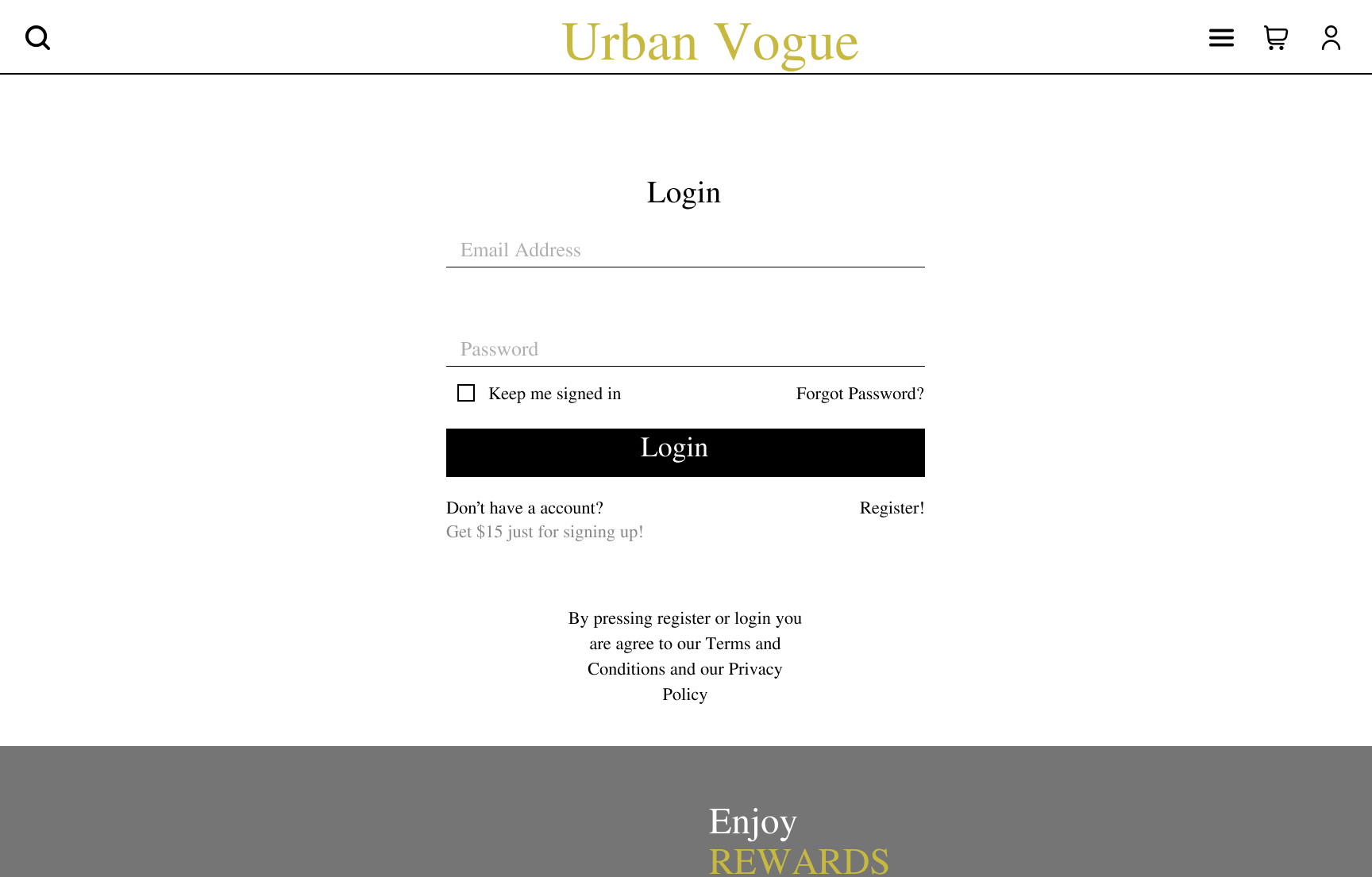
Login Page

Advanced Filtering
The filtering system allows users to quickly narrow down products by multiple criteria including size, color, price range, and style. Filters can be combined and are presented in an intuitive interface that doesn't overwhelm users.
Quick Add to Cart
Products can be added to cart directly from listing pages with size selection, reducing the need to navigate to product detail pages for every item. The cart updates in real-time with visual confirmation.
Shipping Estimator
Users can estimate shipping costs early in the shopping process by entering their postal code. This transparency helps set expectations and reduces cart abandonment at checkout.
Key Features
The website is fully responsive, providing an optimized experience across desktop, tablet, and mobile devices. The mobile design features a streamlined navigation and checkout process specifically designed for smaller screens.
The site features intelligent product recommendations based on browsing history, purchase patterns, and trending items. These recommendations appear on product pages, in the cart, and on personalized sections of the homepage.
Users can save items to their wishlist for future consideration. The wishlist is accessible across devices when signed in, and items can be easily moved from wishlist to cart with a single click.
Project Outcome
Urban Vogue successfully delivers a fashion e-commerce experience that balances visual impact with usability. The site has seen a 35% increase in conversion rate compared to the previous version, with particularly strong performance on mobile devices. User testing showed that 92% of participants found the new filtering system more intuitive, and the streamlined checkout process reduced cart abandonment by 28%.
Back to Projects